Как сделать макет сайта самостоятельно
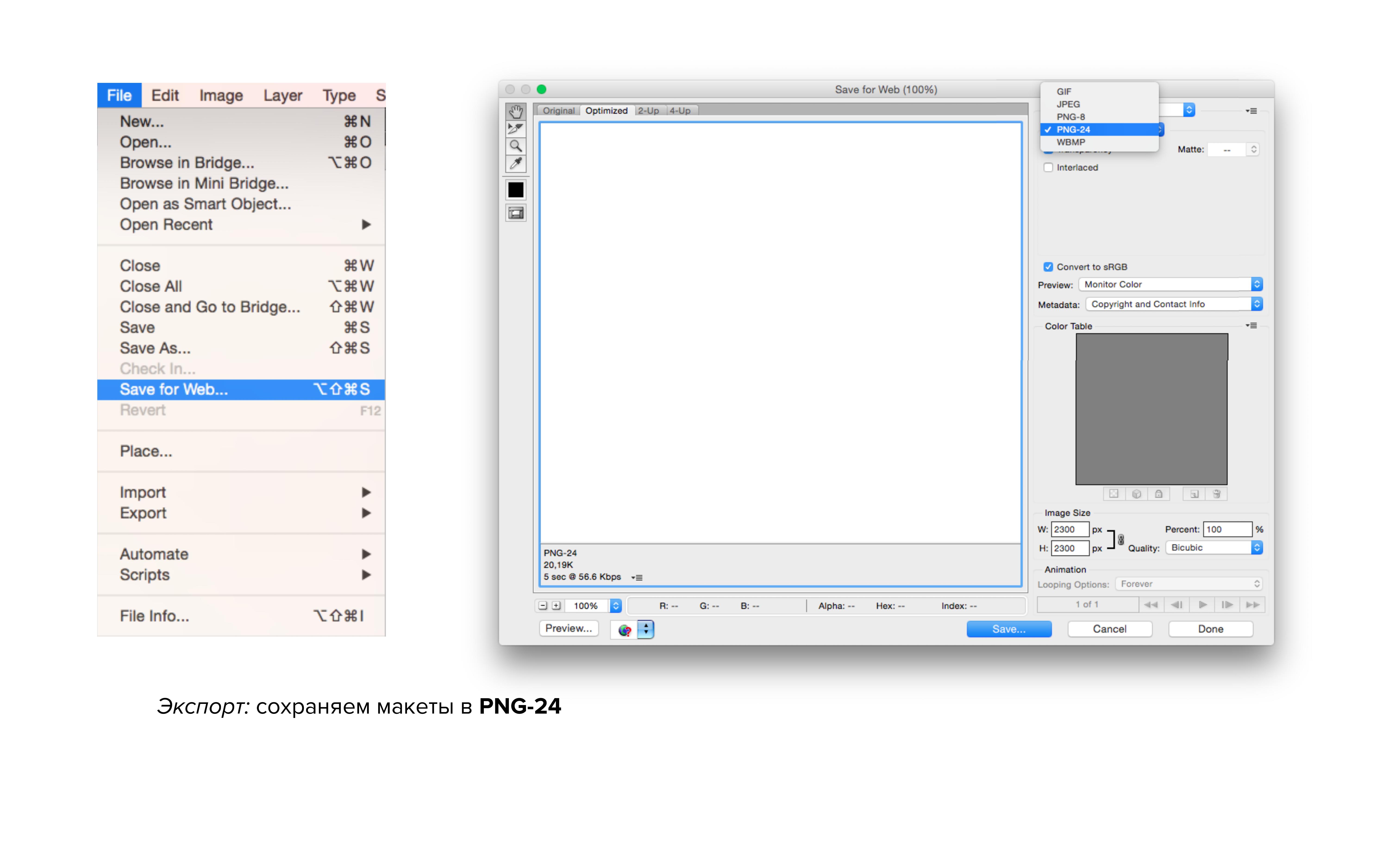
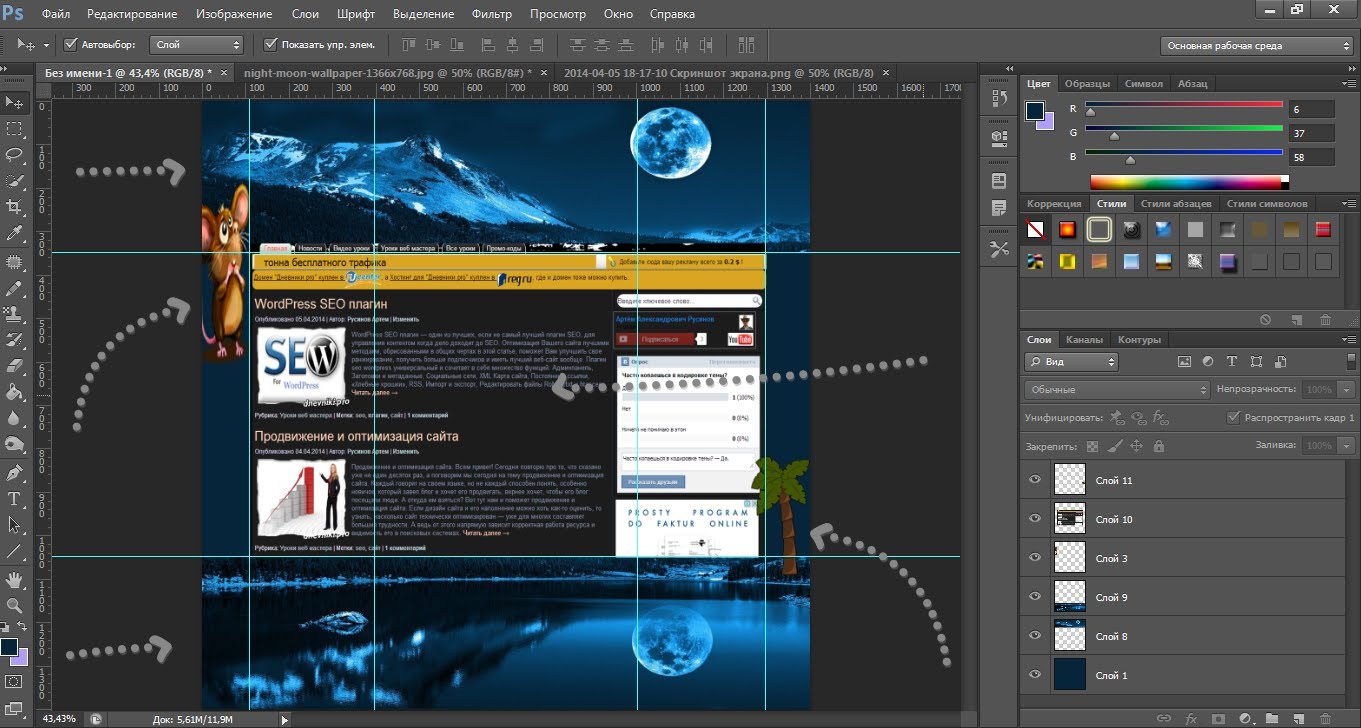
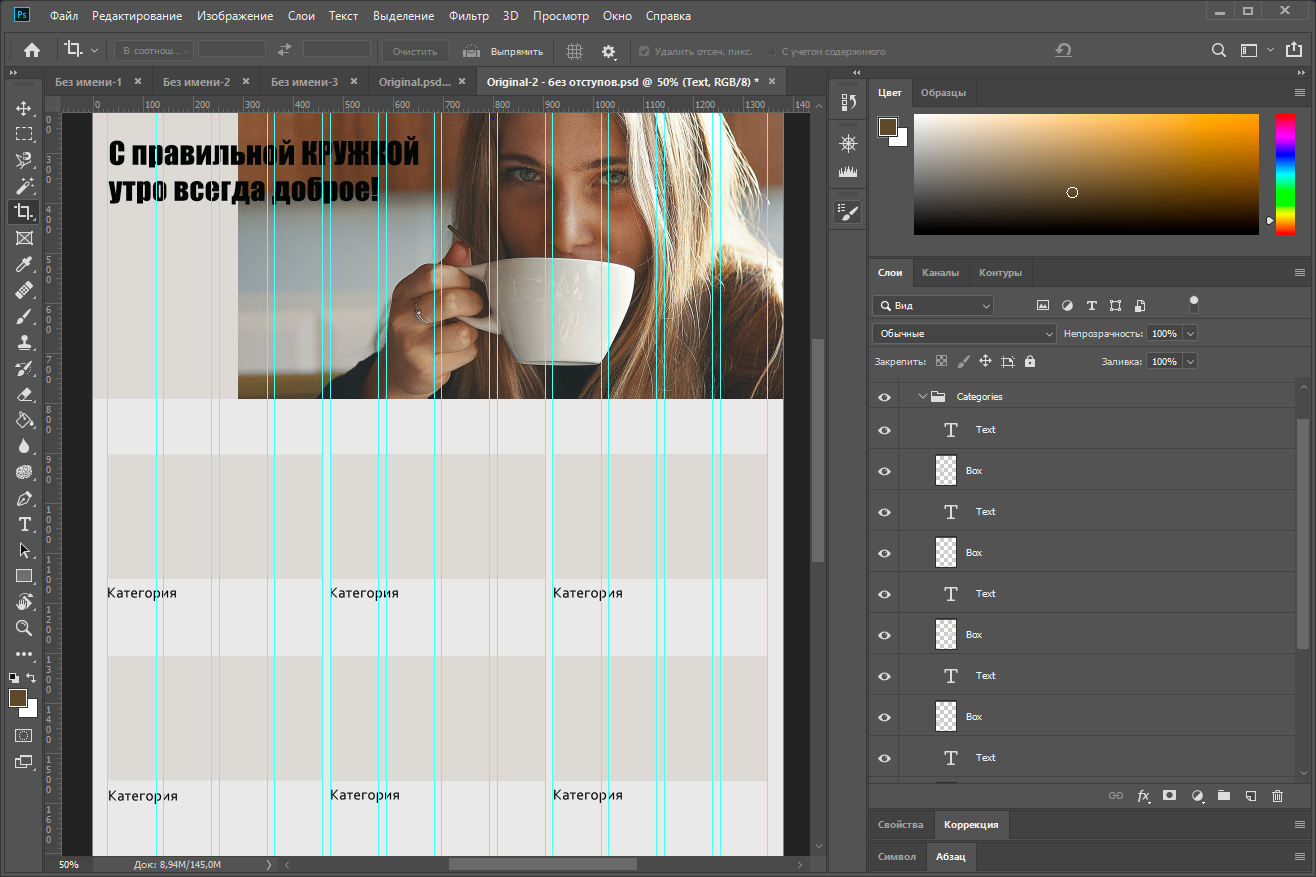
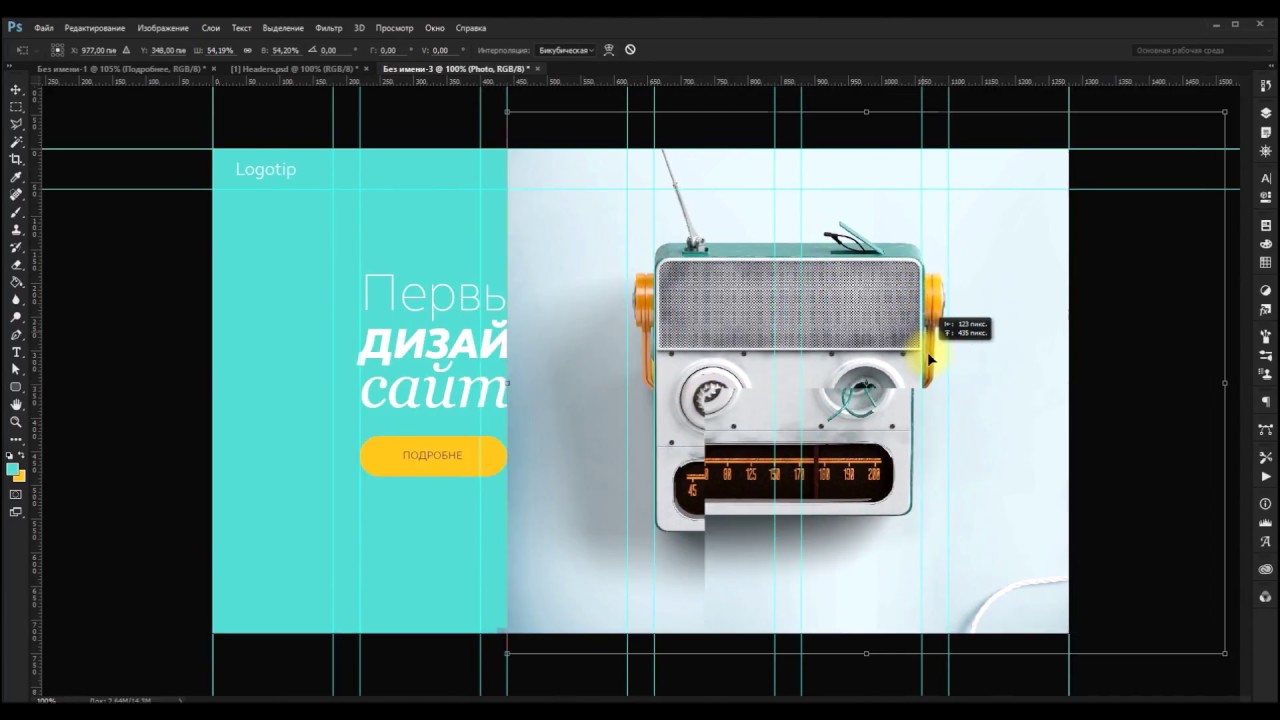
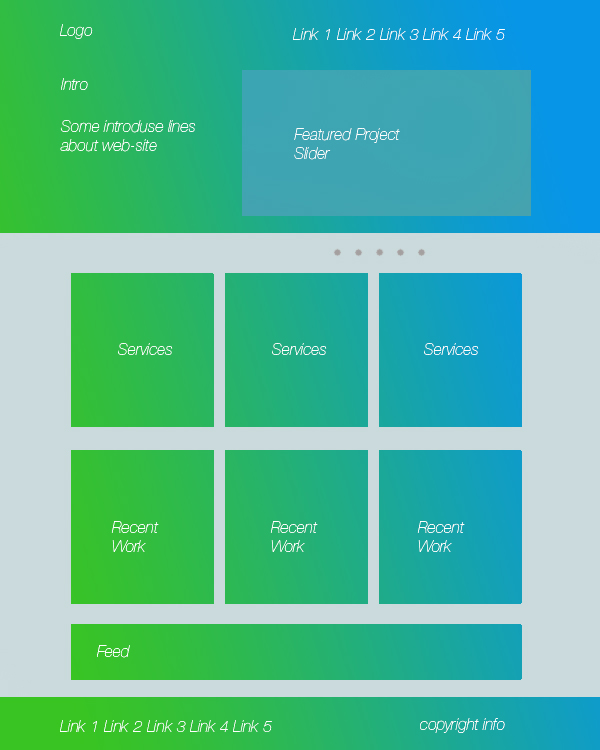
Бесплатные курсы по it-профессиям на FreeTutorials. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы.










Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа. Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета. А секрет в том, что в Фотошопе есть определенный набор функций, изучив которые вы уже сможете сделать свой первый сайт, даже абсолютно с нуля.






Создание макета сайта в Photoshop требует некоторого опыта и знаний в веб-разработке. Конечно, с практикой и изучением основ дизайна в растровых редакторах вы также можете создавать в них и профессиональные макеты — сделать это можно и в визуальном редакторе Adobe Photoshop. Также придется учитывать и разрешения экранов, скорость загрузки страниц и адаптивность дизайна — если вы захотите пойти дальше и нарисовать полноценный сайт в PS. И делать все это в PS гораздо сложнее, чем в профессиональных инструментах особенно в предыдущих версиях редактора.